日志
图表控件介绍及使用
热度 1 |||
图表控件介绍及使用
前言:
图表在视觉传达中扮演起了越来越重要的角色。无论是自然科学、社会科学领域,还是在传播、商业领域,图表都发挥着重要的作用。因为图表能直观地显示数据、对比数据、分析数据,所以许多项目开发中都需要用到图表控件,而很多图表控件都是在.NET平台下开发的,今天就我们的度量快速开发平台讲解如何使用图表控件功能。
构建步骤:
事例:有一张医院基本信息表,现在我们需要统计各个级别下有多少家医院?
在快速开发平台中,首先依然是创建数据业务表,根据需求编写统计SQL语句。
Sql脚本:
|
SELECT
Nvl(级别,'其他') 医院级别,
Count(医院名称) AS 医院数量
FROM HMD_医院基本信息
GROUP BY 级别 |
完成保存业务表。下面开始构建窗体。
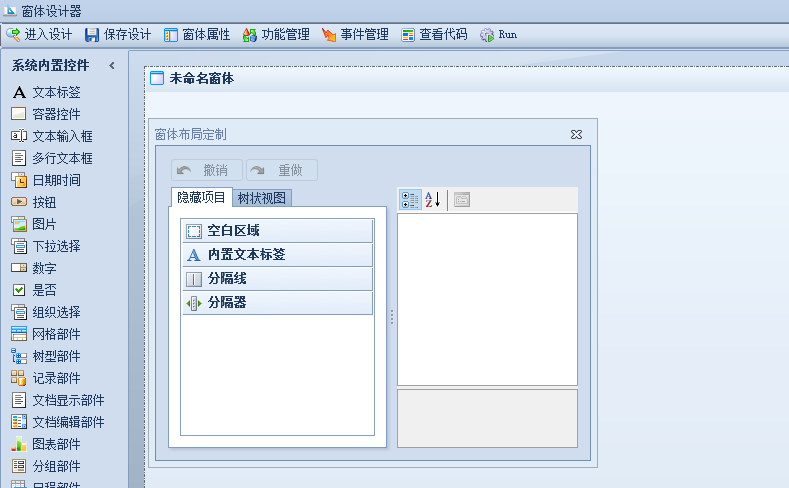
打开窗体设计器,新增窗体,点击左上角【进入设计】
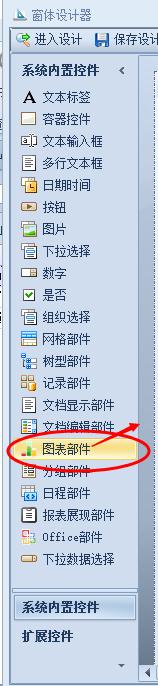
然后在左侧【系统内置控件】拖动一个图表控件到窗体中:
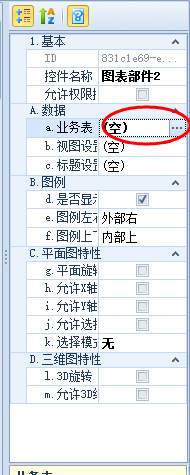
接下来就是绑定业务表,点击右边属性中的【数据】业务表打开业务表选择器;
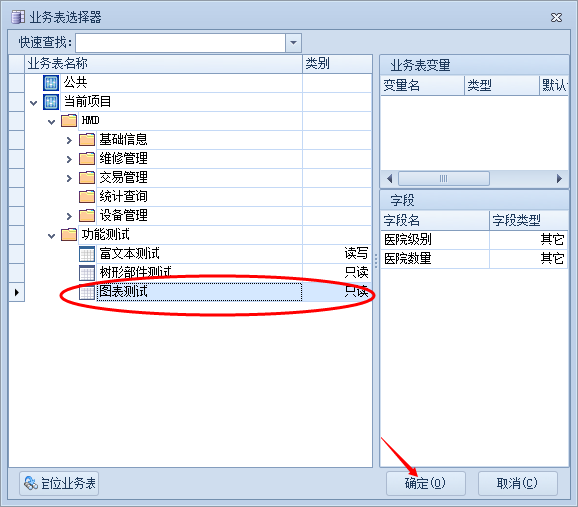
查找事先设计好的图表业务表;
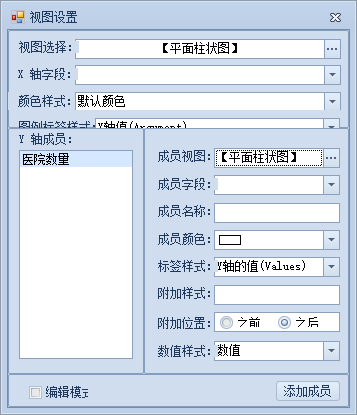
选中点击【确定】保存业务表设置。接下来就是进行视图设置,用以展现图形。点击右侧属性栏【数据】中的视图设置打开视图设置窗体;
上图可以清晰的看见如下功能:
视图选择:最重要的功能,图表集合,就是最终看到的饼图、柱状图、线图、面积图、漏斗图等构成的选择器
X轴字段:横坐标轴显示的字段。
颜色样式:图形的起始颜色属性。
图例标签样式:图例是集中于图形一角或一侧的图上各种符号和颜色所代表内容与指标的说明,有助于更好的认识图形。用图时作为必不可少的阅读指南。图例应符合完备性和一致性的原则。
Y轴成员:竖坐标轴显示的所有字段。
成员视图:竖坐标轴显示的图形。
成员字段:当前竖坐标轴显示的字段。
成员名称:竖坐标轴显示字段的别名。
成员颜色:当前竖坐标轴字段的图形颜色。
标签样式:竖坐标轴显示字段的信息。
附加样式:竖坐标轴显示字段的附加信息。
附加位置:竖坐标轴显示字段的附加信息的位置。
数值样式:竖坐标轴字段的显示样式。
编辑模式:用于对已添加的Y轴成员的修改控制。
添加成员:新增Y轴显示的成员。
下面用平面状图给大家演示:
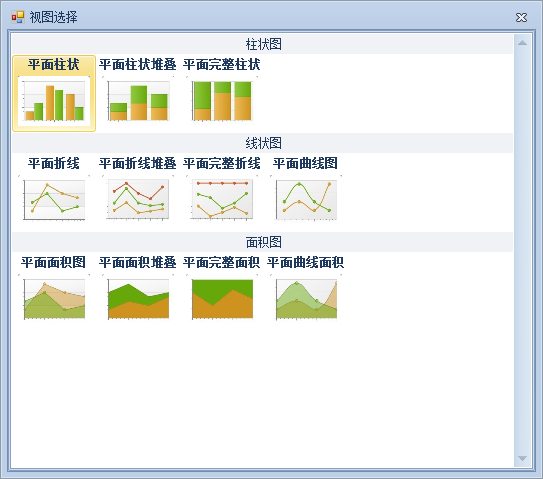
(1)视图选择:
点击视图选择框,打开视图选择器;
点击【平面柱状】选择完成。
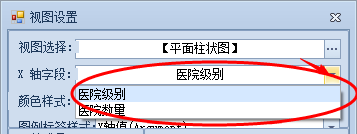
(2)设置X轴字段框
点击尖三角弹出字段下拉选择框
选择字段【医院级别】。
(3)设置颜色样式:
点击尖三角弹出图形主颜色下拉选择框。
选择不同的颜色,图形起始的颜色将有所区别。
(4)设置图例标签样式:
点击尖三角弹出图例下拉选择框。
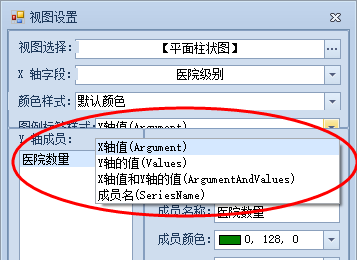
(5)设置成员视图:
点击尖三角弹出图形选择框,选择框将列出当前主视图下能用的Y轴图形。
总结:当主视图为【平面柱状图】时,Y轴视图以下可用:
柱状图:平面柱状,平面柱状堆叠,平面完整柱状
线状图:平面折线,平面折线堆叠,平面完整折线,平面曲线图
面积图:平面面积图,平面面积堆叠,平面完整面积,平面曲线面积
这里我们以平面柱状为例,点击【平面柱状】完成设置。
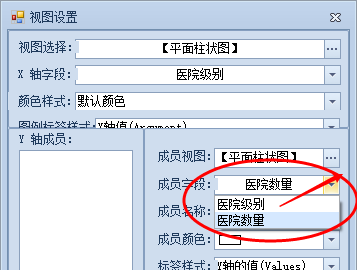
(6)成员字段设置:
点击尖三角弹出字段下拉选择框
【注意】成员字段只支持数值类型的字段,设置成其他字段将报错提示。
(7)设置成员名称:
成员名称是文本输入框,直接输入即可,非必填项。
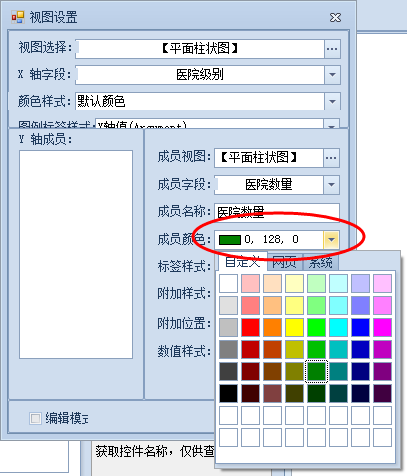
(8)设置成员颜色:
点击尖三角弹出颜色下拉选择器
自主选择颜色。
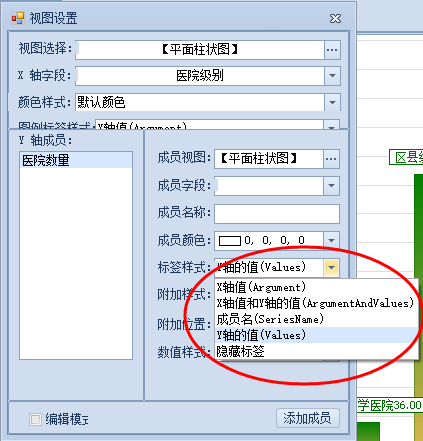
(9)设置标签样式:
点击尖三角弹标签下拉选择器:
选择显示的标签类型。
(10)设置附加样式:
附加样式顾名思义就是标签的附加信息,此项也是非必填项。
(11)设置附加位置:
附加样式的位置,以成员标签为基准,可以是之前也可以是其后,当然如果你连附加样式都没设置,也就不存在附加位置的说法了,此项也是非必填项。
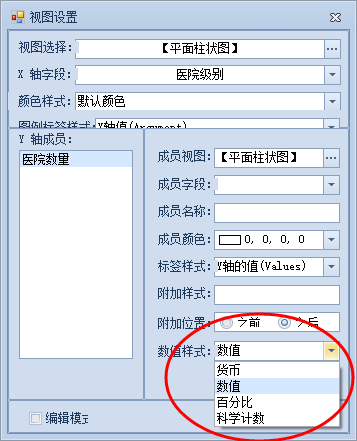
(12)设置数值样式:
点击尖三角弹类型下拉选择框:
平台提供4种数值样式共选择:货币、数值、百分比、科学计数。当然我们只需要根据显示的需要选择相应的类型即可。
一切设置完成,顺理成章就是添加成员了。相当于保存成员信息设置。添加成功的成员将在Y轴成员列表框中显示。最后在窗体的加载事件中添加刷新数据的方法。点击【运行】查看效果。
数值后面的小数可能会让您感觉怪怪的,如何去掉小数?只需一句话即可搞定。
在加载事件中的刷新数据方法后面加“上图表部件1.ValuePrecision(0,0)”,注意这个方法只有在刷新方法后面才生效。
说明:
|
ValuePrecision(int index, int number)
作用:
设置一个成员保留小数位数,该方法在图表部件刷新后执行才有效果。
参数:
index
int类型,成员下标号,范围(0至成员总数-1)。
number
int类型,保留的小数位数(0至4)。
返回值
无返回值。 |
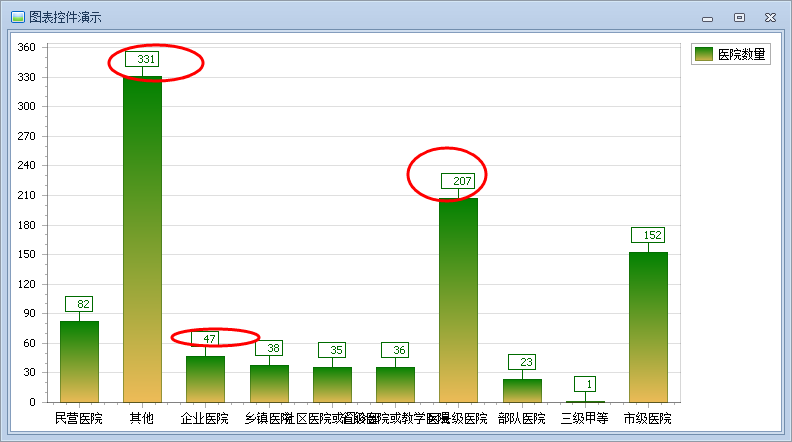
保存设计,运行查看效果。数值后面的小数已经去掉。
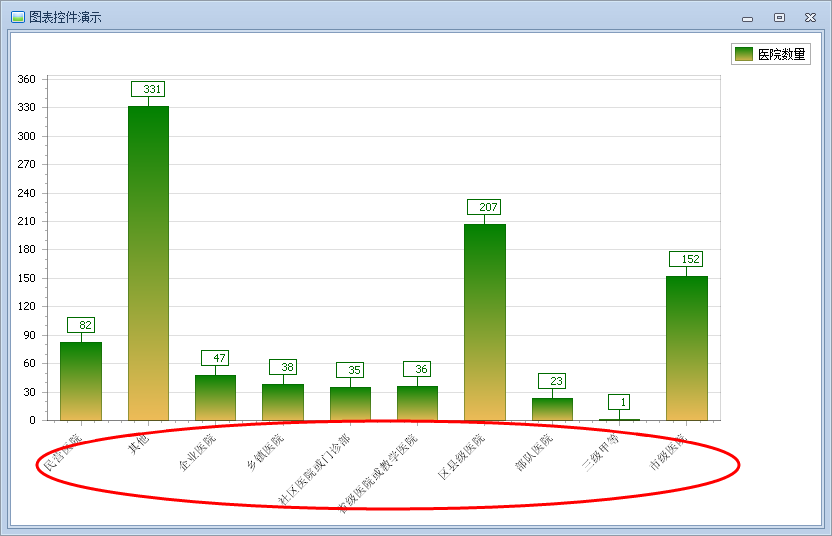
当X轴字段值过长,显示出来就会显得狠难看,影响用户体验,不用着急我们只要在加载事件中加上“图表部件1.XLableAngle=-45”即可。
说明:
|
XLableAngle
作用 :
设置X轴标签的旋转角度【饼图和漏斗图除外】。
设置值
int类型,旋转角度(-360至360)。 |
保存设计,运行查看效果。
以下举出常用的几种图形效果共大家参考:
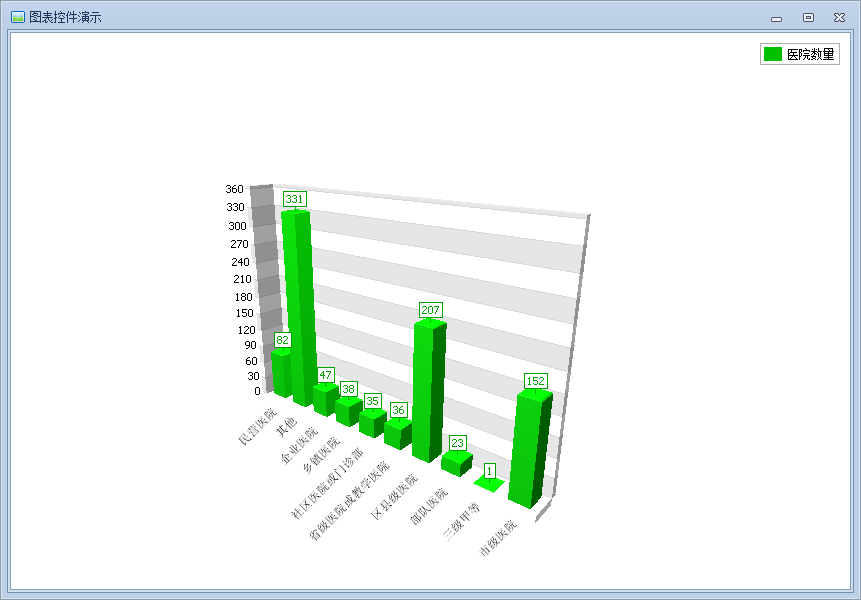
3D柱状图效果:
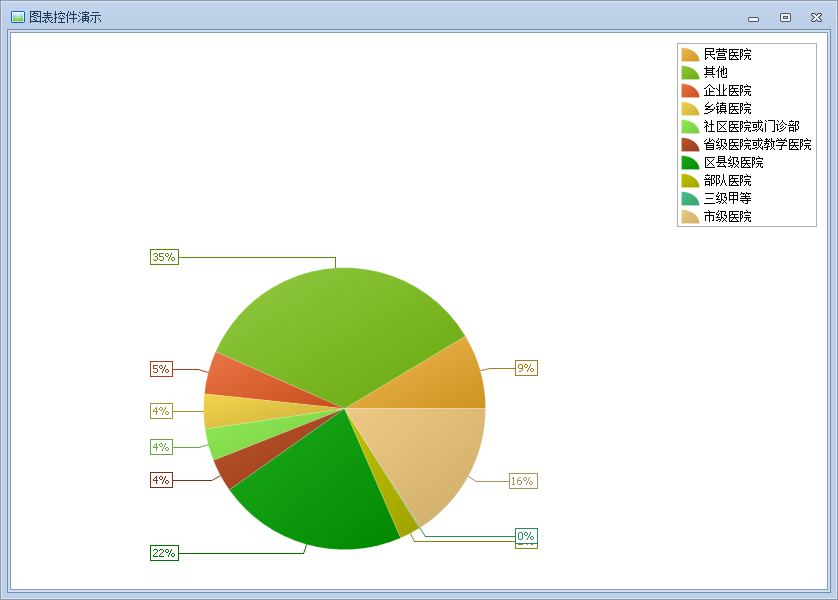
平面饼图效果:
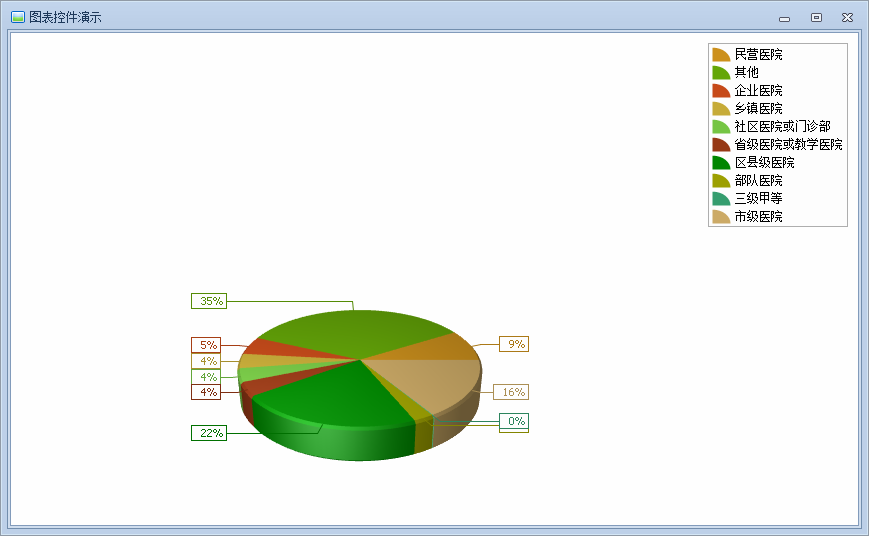
3D饼图效果:
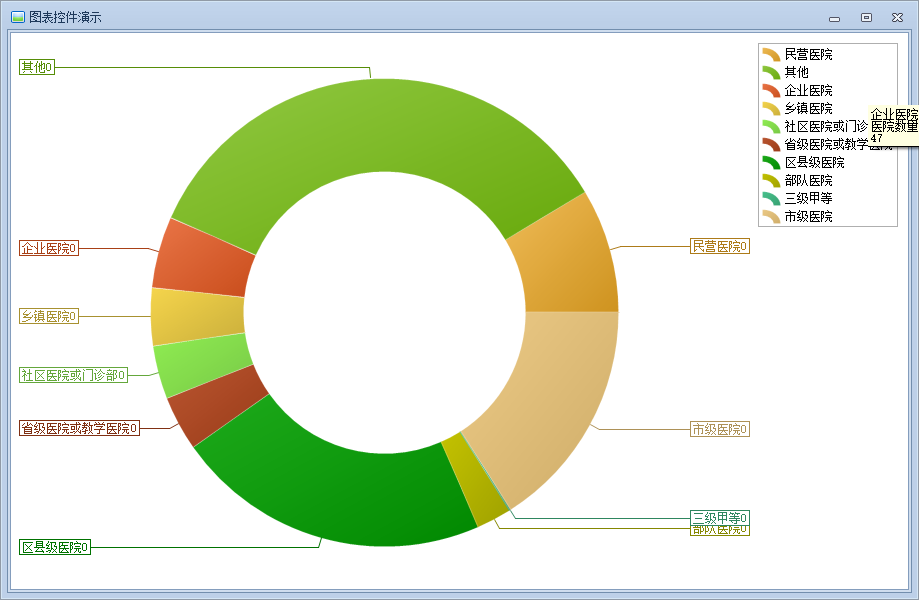
平面环形图效果:
更多图例效果请大家实际操作运用,实践是检验知识的唯一途径。